Firebase 心得(Cloud Messaging)
官方文件
此文使用版本 : 3.1.0,官方文件更新日期 : 2016/06/29
介紹
使用 FCM 來通知 APP 有新的訊息需要同步(例如通知有新的 email )
傳送的訊息最大到 4KB 到 client App
Google 推薦之前使用 GCM 的應該換成 FCM (FCM 繼承 GCM,下層結構還是 GCM)
因為 FCM 更簡單且之後更新會以 FCM 為主 如何從 GCM 升級 FCM
主要功能
- 傳送 notification messages 或 data messages
- 可以指定不同的 device 傳送(可傳送到一個 device,或是一個 group device,或是有訂閱的 device)
- client 可送訊息給 server,並非只能有 server 送訊息給 client
1 | App Server -> FCM Server -> Client(chrome/ios/android) |
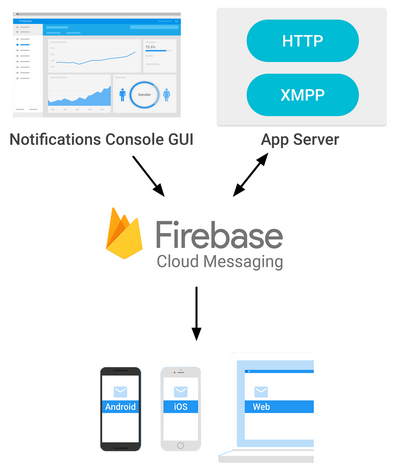
流程

Server 通過 http 和 xmpp 協定來送訊息
Firebase Notifications 包在 FCM 當中
簡單或測試訊息可以用 Notifications,有複雜需求使用 FCM
FCM 格式
- notification messages (2KB)
- data messages (4KB)
Server 可同時傳送 notification(FCM handle 處理) 和 data msg(client app 處理)
Notification messages
1 | json 格式 |
Data messages
1 | { |
兩種訊息同時送
1 | { |
FCM Server
傳送訊息流程
1 | App Server -> FCM Server -> Client(chrome/ios/android) |
如何選擇協定? HTTP 或 XMPP ?
- Upstream/Downstream messages
1 | HTTP: |
2.Messaging (synchronous or asynchronous)1
2
3
4
5
6
7
8
9HTTP:
同步. App servers 送出 HTTP POST requests 並等待回應
此機制會導致 block App Server (因為要等回應)
要等到回應之後才能送下一個 requests
XMPP:
非同步. XMPP server 會送 acknowledgment 或 failure notifications
(in the form of special ACK and NACK JSON-encoded XMPP messages)
3.JSON1
2HTTP: JSON 訊息以 HTTP POST 送出
XMPP: JSON 訊息封裝成 XMPP messages
4.Plain Text1
2HTTP: 以 HTTP POST 送出
XMPP: 沒支援
5.Multicast downstream send to multiple registration tokens.1
2HTTP: 支援 JSON 格式.
XMPP: 沒支援
Web Client 範例
1 | App Server -> FCM Server -> Client(chrome) |
此小節以 Web client 作為範例,Web client 目前只能以 chrome 外掛來接收
所以我們的目標是:
建立能接收訊息的 chrome 外掛,並向 FCM server 註冊
送出訊息給 FCM Server(使用 Post)
如果正常,你會收到 Post 的訊息
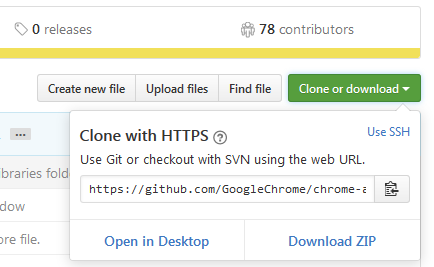
現在執行第 1 步驟,google 已經有寫好的外掛範例,直接下載就好 下載網址

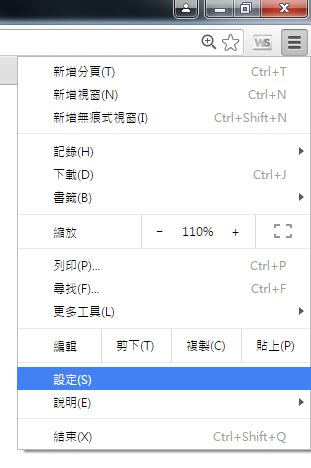
解壓縮之後打開 chrome,按下右上角功能按鈕 > 設定 > 擴充功能

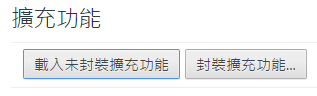
進入擴充功能管理頁面,選擇載入未封裝擴充功能
然後選擇剛下載的 chrome 外掛裡面的一個範例資料夾(\chrome-app-samples-master\samples\gcm-notifications)

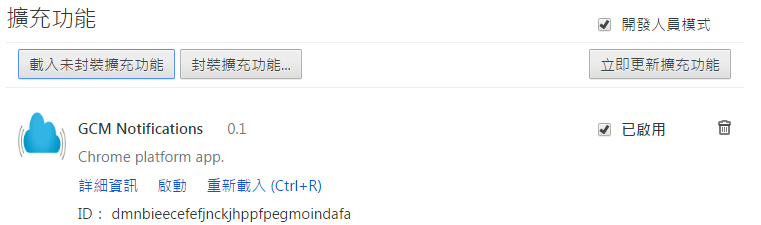
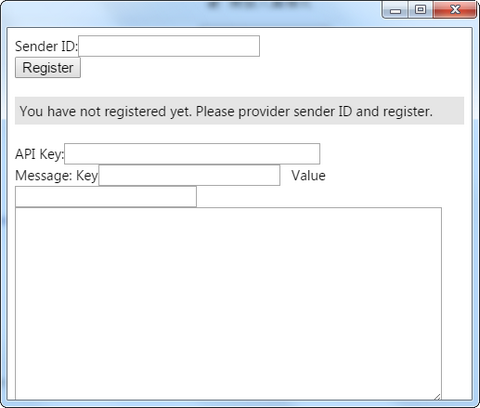
安裝好之後擴充功能管理頁面會出現以下畫面,並跳出一個視窗


現在要將此外掛向 FCM Server 註冊,這樣 FCM Server 才會知道把訊息送給誰
先到 Firebase console 畫面 Firebase console,選擇之前建立好的專案(MyFirebaseProject)
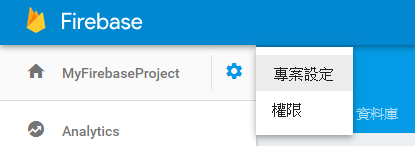
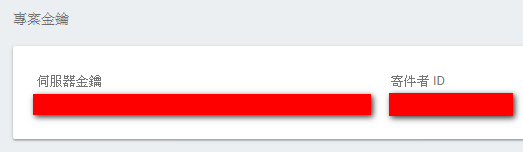
左上角選專案盤邊的齒輪 > 專案設定 > Cloud Messaging,你會看到伺服器金鑰 & 寄件者 ID


把寄件者 ID 複製後貼到剛剛跳出來視窗中的 Sender ID,按下 Register,成功會出現以下訊息
並且最下方會出現一些字串,代表第 1 步成功了

現在回到Firebase console 畫面把伺服器金鑰複製貼到 API Key 中,下面字串會改變
Message Key & value 你可以隨便輸入,這裡我 Key 填 Hello,value 填 World 把分析下面字串如下:
1 | curl |
接著第 2 步要實作 Post 訊息到 FCM Server,要做一個 Post 有很多種方法
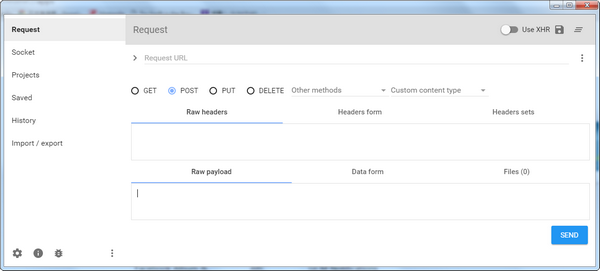
這邊推薦一種比較簡單的方法,先去安裝一個 chrome 外掛 Advanced REST client
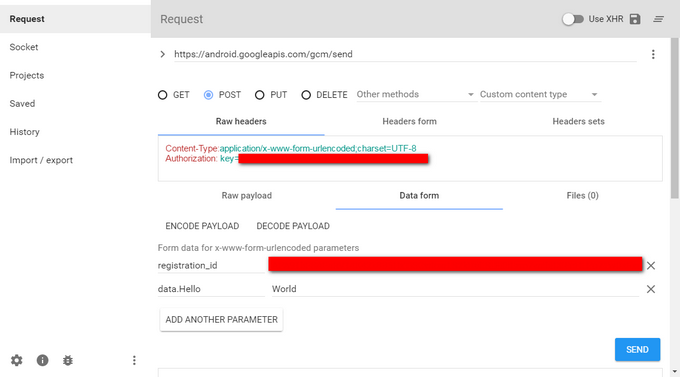
安裝完打開會出現一個視窗如下,設定如下

1 | Request URL 填上 https://android.googleapis.com/gcm/send |

填完之後按下 Send ,成功的話右下角會出現你傳送的訊息,以上就是以 Web client(chrome) 當作接收訊息的範例