官方文件
此文使用版本 : 3.1.0
Firebase Doc
專案下載
Web 建置
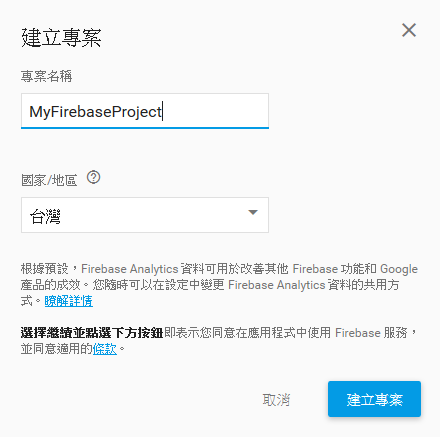
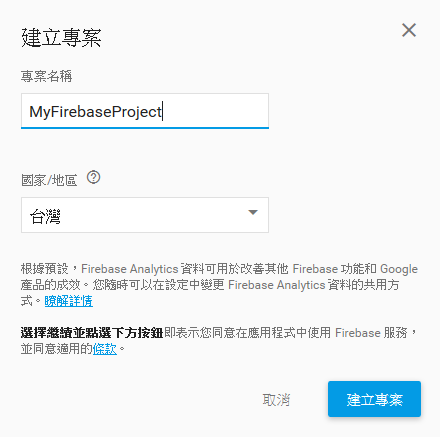
- 建立 Firebase App,選建立新專案 Firebase console
同一個專案可以用在不同平台,例如同一個專案裡的 DB 可以分享給 IOS、Android


- 點選將 Firebase 加入您的網路應用程式,將程式碼複製到你的網站

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!DOCTYPE HTML>
<html>
<body>
<script src="https://www.gstatic.com/firebasejs/3.1.0/firebase.js"></script>
<script>
var config = {
apiKey: "ChangeYourAPIKey",
authDomain: "myfirebaseproject-57619.firebaseapp.com",
databaseURL: "https://myfirebaseproject-57619.firebaseio.com",
storageBucket: "myfirebaseproject-57619.appspot.com",
};
firebase.initializeApp(config);
</script>
<h1>Firebase Web Started</h1>
</body>
</html>
|
這樣就已經建置完成了,這段程式表示使用 Firebase Javascript SDK(include firebase.js 這個檔案)
目前 Web 可以使用的功能有 Authentication, Storage 和 Realtime Database.
如果你不需要用到這麼多功能,你可以 include 需要的 js 就好
1
2
3
4
5
6
7
8
9
| firebase-app - 一定要 include (必選)
firebase-auth - Authentication (可選)
firebase-database - Realtime Database (可選)
firebase-storage - Storage (可選)
假如我們只要 Authentication 和 Realtime Database 可以這樣寫
<script src="https://www.gstatic.com/firebasejs/3.1.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/3.1.0/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/3.1.0/firebase-database.js"></script>
|
如果你是使用 Browserify 或 webpack可以寫成
1
2
3
4
5
6
7
8
9
10
11
| var firebase = require("firebase/app");
require("firebase/auth");
require("firebase/database");
// Leave out Storage
//require("firebase/storage");
var config = {
// ...
};
firebase.initializeApp(config);
|
使用功能
初始化之後,要使用不同功能時呼叫 firebase 變數,例如
進階使用
一般來說你只會用到一個 App 專案中的資料,所以可以直接使用 firebase 變數來呼叫相關的方法
但其實你也可以呼叫其他 App 專案的資料,這時要改寫如下
1
2
3
4
5
6
7
8
9
10
| // 初始化預設的 App
var mainApp = firebase.initializeApp({ ... });
// 初始化其他的 App
var secondaryApp = firebase.initializeApp({ ... }, "Secondary");
...
// 改用 mainApp 或 secondaryApp 而不是 firebase
mainApp.database().ref("path/to/data").set(value);
secondaryApp.database().ref("path/to/data").set(anotherValue);
|
IOS 建置
Android 建置