Firebase 心得(Authentication)
官方文件
此文使用版本 : 3.1.0,官方文件更新日期 : 2016/06/28
介紹
大多數 App 會希望知道 User 是誰
知道 User 是誰可以讓 App 提供客製化的內容或儲存個別 User 的資料到雲端
主要功能
要使用 Authentication 有兩種方式
- FirebaseUI
- Firebase Authentication SDK
Firebase Authentication SDK1
2
3
4
5
6
7
8
9
10
11
12目前支援多種登入方式
- 電子郵件/密碼
- Google 帳號
- Facebook 帳號
- Twitter 帳號
- Github 帳號
- 匿名
你能自由選擇想要的登入方式,以 Web 來說
你可以在 A 頁面要求 User 用 Google 帳號登入
換成 B 頁面時要求用 Facebook 帳號登入
取決於你的程式碼怎麼寫,所以彈性比較大
FirebaseUI1
2
3
4
5這算是新的登入方式,但目前是 Beta 版本,可能比較多問題
他主要整合完整登入 UI 介面
也就是你只要 include 一段程式碼
他頁面就會出現全部的登入選項給你按,如下圖所示
優點是程式碼少,缺點是不能客製化

流程
首先你會取得 User 的登入資訊(帳號名稱/密碼)
之後把這些資訊傳給 Firebase Authentication SDK 來驗證
如果驗證成功你就可以取得 User 所提供的資訊
預設情況下,當 User 驗證成功後可以讀寫 Firebase Realtime Database 和 Firebase Storage
當然你可以修改 Firebase Database Rules 和 Storage Security Rules.
Firebase Authentication SDK for Web
這部分使用 Firebase Authentication SDK 做登入介紹
前面有提過使用 SDK 可以選擇不同登入方式,下面分別做例子
電子郵件/密碼
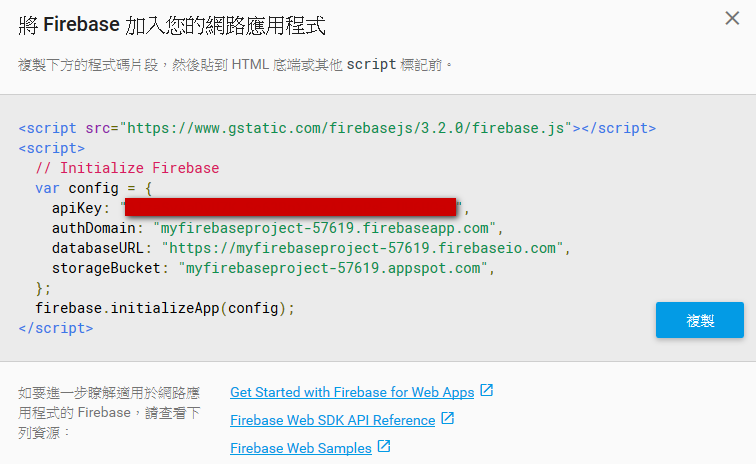
首先到 Firebase console > 選擇 Project > 將 Firebase 加入您的網路應用程式
將下面程式碼複製到你的網頁中,此段程式是用來初始化 Firebase SDK

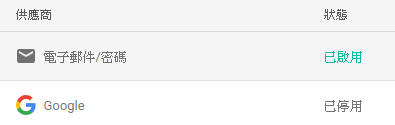
接下來 Firebase console 左邊點 Auth > 登入方式 > 登入供應商 > 電子郵件/密碼 啟用

接著再剛剛程式碼下面加入
1 | firebase.auth().createUserWithEmailAndPassword("test@gmail.com", "112233").catch(function(error) { |
這段程式碼會幫你建立 User 資料
目前先假設 User 帳號為 test@gmail.com,密碼是 112233
如果建立過程中有錯誤會進入”處理錯誤區塊”,你可以印出錯誤訊息
完整程式碼可以參考以下連結
現在執行這段程式碼,成功之後可以看到 Firebase console > Auth > 使用者 > 多出剛剛我們建立的 User
以下程式碼可檢查是否登入成功
完整程式碼可參考下面連結,有兩種不同的寫法
另外當完成帳號建立時,預設會將使用者狀態改為登入狀態
Google Sign-In
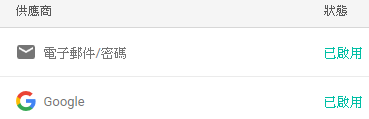
前面一樣將初始化程式碼複製到你的網頁中,並且在登入供應商中啟用 Google 登入

在初始化程式碼下面加入
1 | var provider = new firebase.auth.GoogleAuthProvider(); |
執行之後會跳出要求權限的畫面後按確認即可完成授權
刪除授權可以到 已授權應用程式頁面

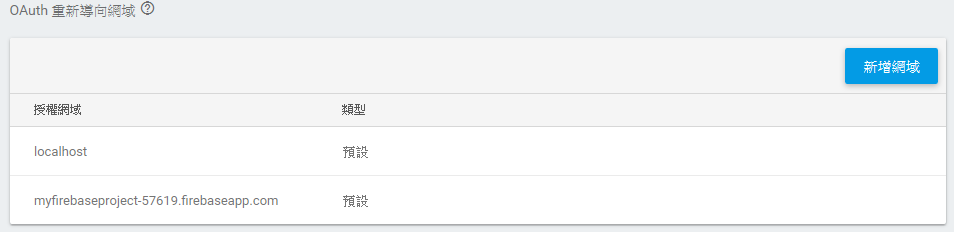
注意如果要取得使用者資訊,你需要加入 OAuth 重新導向網域

FirebaseUI for Web (未完成)
使用 FirebaseUI 讓 User 在網頁可以登入
安裝
FirebaseUI 使用 js,所以只要 include FirebaseUI 的 js Lib 即可
1 | <script src="https://www.gstatic.com/firebasejs/ui/live/0.4/firebase-ui-auth.js"></script> |