Swift AutoLayout
開始
AutoLayout 可以動態計算所有的 view 物件的 size(大小) 和 position(位置)
這是利用 constraints 這個功能,另外 AutoLayout 並非只能用在 App ,桌面程式一樣可以使用
外部改變(External Changes)
當 superview 發生改變時,你需要調整你的 view 到適當的位置
以下舉出幾點 superview 發生改變的例子
● 比如使用者調整視窗大小
● 使用者使用或離開 Split View 功能
● 當裝置旋轉時(例如手機直向或橫向)
● 當 audio recording bars 出現或消失時
● 你想支援不同大小的螢幕或 size classes
內部改變(Internal Changes)
內部改變當然就是你 App 中介面的改變所影響的,舉幾個例子
● 當顯示內容改變時
● 當 App 支援多國語言,不同語言長度不一樣,可能導致需要空間不一樣,閱讀順序也會有差別
● 當 App 支援 Dynamic Type (例如你支援可以調整字體大小)
Auto Layout VS Frame-Based Layout
有 3 種主要方法來對你的介面做排版
1 | 1. 用程式碼控制 |
傳統上設定介面時,都是利用 view 的屬性 frame 來控制
frame 定義此 view 基於 superview 座標系統的原點 / 高度 / 寬度
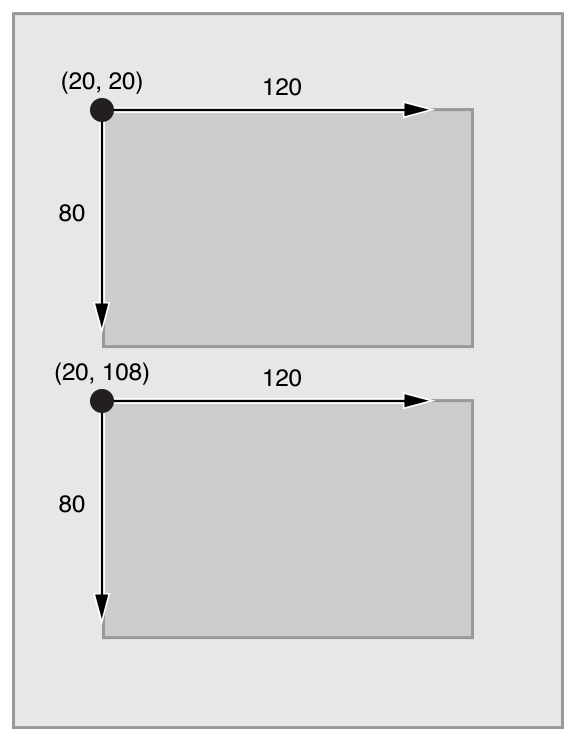
例如下面這張圖,superview 是最底下淺灰色區塊,上面有兩個 view
superview 左上角定義為(0,0),所以上面的 view frame 原點設為 (20,20)寬高為 120 和 80
所以每當你的介面更改你就要去重新計算每個 view 的 frame 數值,這種做法雖然可以準確的將 view 放在你要的地方
但缺點就是你要去維護這些計算,且將來不同螢幕尺寸出現,你可能就需要在另外寫計算方式
另外比較好一點的做法是用 autoresizing ,但缺點是他只支援”外部改變”,不支援”內部改變”的發生
最後當然是使用 AutoLayout,他主要就是讓你加上許多的 constraints,類似限制條件一樣
他可以表現 2 個 view 之間的關係,根據此關係來做 size 的調整,且支援”外部改變”和”內部改變”
使用 AutoLayout 很簡單,基本上就 2 個步驟,滿像廢話的
你要先學會 constraints 的使用邏輯
學習 API
Auto Layout Without Constraints
首先介紹 Stack views 這個元件,一個 Stack views 中定義了”一行”或是”一列”的元素
看你是用哪一種 Stack views(垂直或水平),Stack views 用下面屬性來排列裡面的元素(view)
axis (UIStackView only),此屬性定義 Stack views 元素的方向(垂直或水平)
orientation 解釋為方位 (NSStackView only),定義 Stack views 的方向(垂直或水平)
distribution 控制元素如何擺放,控制大小,也就是會改變寬高
alignment 控制元素對其方式,大小不會動,也就是只會改變位置
spacing 定義 Stack views 中的 view 的間隔
不同屬性顯示結果參考以下網址
1 | 這邊紀錄一下網路上查到類別的 prefix 意義 |
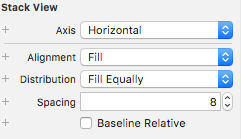
首先打開 Xcode 拉一個水平 stack view 到 canvas 當中,再拉 3 個按鈕進去 stack view
接著到 Attributes inspector 設定 8-point spacing 和 Fills Equally distribution


基本上建議使用 StackView,除非真的無法達成目標才用 constraints
Anatomy of a Constraint
現在我們可以開始分析 Constraint 的用法了
你建立了許多 UI View,他們的位置大小其實就是一連串的”等式”組合
每一個 Constraint 就代表一個”等式”,你的目標就是建立一連串的 Constraint 來建立你的 UI 位置
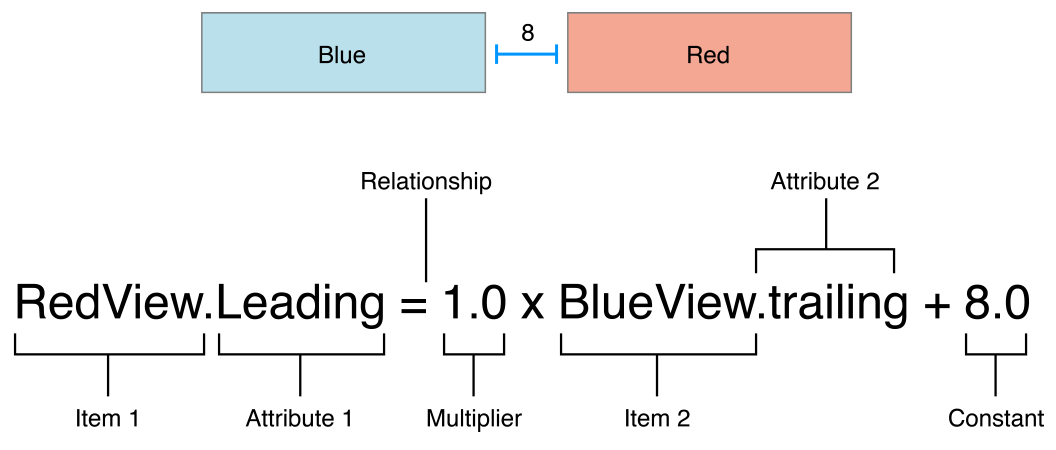
1 | Item 1 : 這裡指紅色 view,item 需要是一個 view 或 layout guide |
大多數的 constraints 用在兩個 item 上面,例如上圖
但你也可以用在同個 item 上的不同屬性,例如你可以設定某個 view 的長寬比率
AutoLayout 說明
此篇文章是閱讀官方 AutoLayout 心得,官方最後更新日期:2016-03-21